Make your Thumbnails Stand Out! (GIF tutorial)

Hey all, I just wanted to share my process of producing eye catching thumbnails on itch. After a lot of trial and error, there are a few rules I now follow creating thumbnails for my game, which I hope will be of interest or help to y'all! I think it'll be in particular use to those that do not work with an artist and wonder how to create a good thumbnail without art.
I used the process for my most recent game Jump Jolt, and the one before that Holey Suit . If you like what you see and would like to know the process I followed producing them, read along!


First of all - Why?
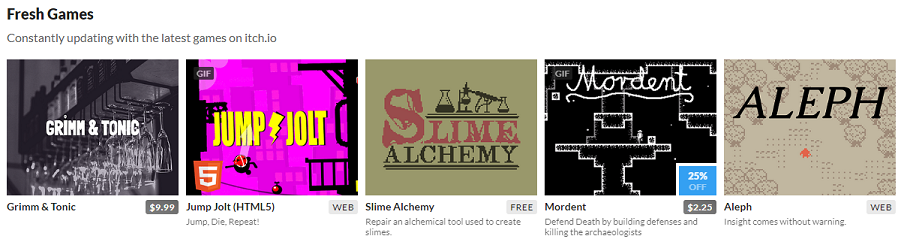
Why are thumbnails particularly important? Well, for a start: this is the first thing players will see when scrolling through the site. From that first impression, they will decide whether to click on your game or not. I believe this plays a big part driving the number of players visiting your page, so a thumbnail full of impact will certainly help your game getting up in the pecking order.
Standing out with Colours
Looking at my two thumbnails, you'll notice first that they use a strong primary colour. Bold colours will most definitely help your thumbnail stand out. A lot of entries on itch use somewhat darker colours, or do not have a primary colour that catches the eye. When publishing Holey Suit last year, I found that the plain background pinky colour helped it stand out from other entries. It didn't do too bad with around 1,500 downloads here on itch, so I must have done something right!
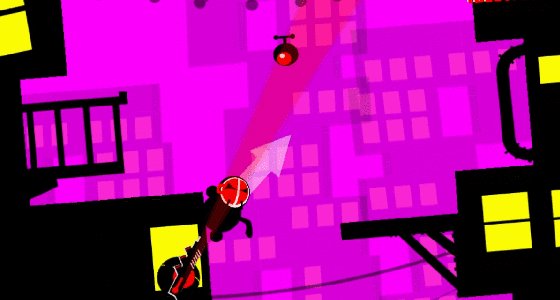
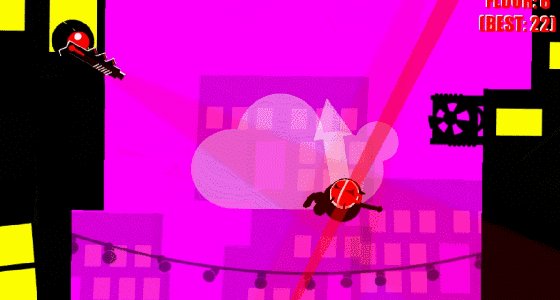
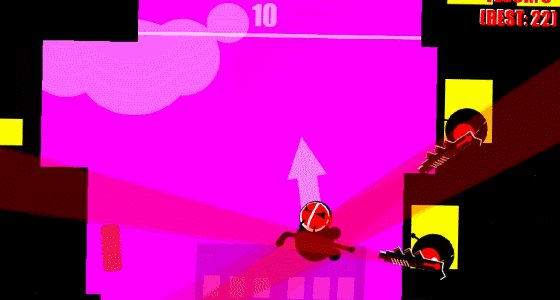
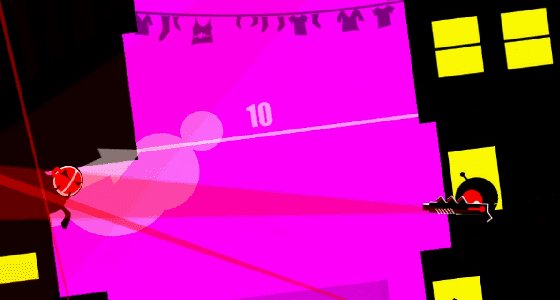
You'll notice I have gone even bolder with my latest game. Jump Jolt definitely turns it up to 11! This may not apply to all game styles, themes or moods, but I think picking a distinctive primary colour and running with it definitely helps standing out on the front page. See how Jump Jolt stands out on the front page:

Make it Dynamic!
Second: animations. Itch supports GIF, so why not use it? Most thumbnails out there are static images. Itch clearly shows which thumbnails are animated by displaying a discrete GIF label on them, so why not take the chance for players to hover over your thumbnail? Hovering over your thumbnail also has the advantage of popping up your screenshots to the player, so they can see what the game looks like. Two birds one stone!
One caveat though: on itch.io, GIFs appear static until the mouse hovers over them. So it's important that the first frame of your GIF also looks good!
 .
.
And on a side note, I also highly recommend having GIF screenshots on your page too. The animation will play straightway without the user having to click anywhere. If you get into that much trouble to get players to click on your page, an animated GIF showing the game will also help! It's a topic for another tutorial, but giving your game page some love is definitely a must.
Using in-game footage for your GIF
Now that we've discussed some ideas to get your thumbnail to stand out, how do we produce the GIF? If you have played Jump Jolt or peeked at the game page, you'll notice the thumbnail look very much like the game:

For a very good reason: the game thumbnail is recorded in-game footage! Here's the trick: the reason I use live game footage for my thumbnail is down to my limited drawing skills. I do not work with an artist and therefore am not able to produce anything flashy or professional looking enough.
My games are also quite appropriate for this - both Holey Suit and Jump Jolt are physics games about wall jumping or propelling yourself in space, so it's quite easy to record fun action sequences. They are also rather colourful!
Another reason for using in-game footage, is I like people to click on my game with intent. It is good to have people visit your game page, but better if they do so with the intention to download it and have a go. You see what you're getting with both Jump Jolt and Holey Suit thumbnails, whether it is the physics-based game play of Holey Suit or the frantic wall jumping in Jump Jolt.
Ok, I like that, but how to?
Simple! I use game maker for my games, and it's rather trivial to insert a static object into the game. First, you need your title image. I personally use InkScape, but any method works.

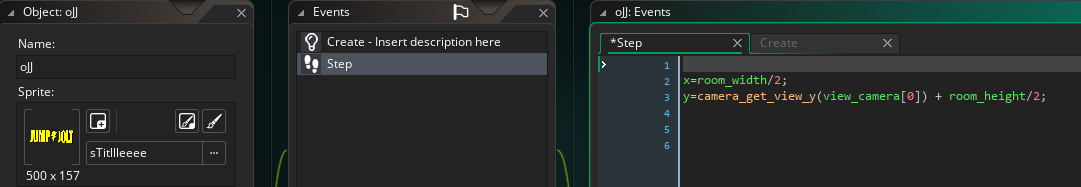
For both Holey Suit and Jump Jolt, I simply created an in-game object, using the game tile as sprite. In the step event, it's rather easy to wire a behaviour so that the title stays in the middle of the screen at all times when recording.

Next steps is simple: play the game and record some footage! Making GIF can be tricky on the fly, so I favour recording video footage of the game first, then dig through the recordings until I find a sequence I like. I use FRAPS for recording the game, but they are a lot of software out there for this.

Once you have a good sequence, which reflects the game well, looks fun to watch, time to record to GIF! Just make sure the sequence you pick hasn't too much going on, and that both the action and game title are clear.
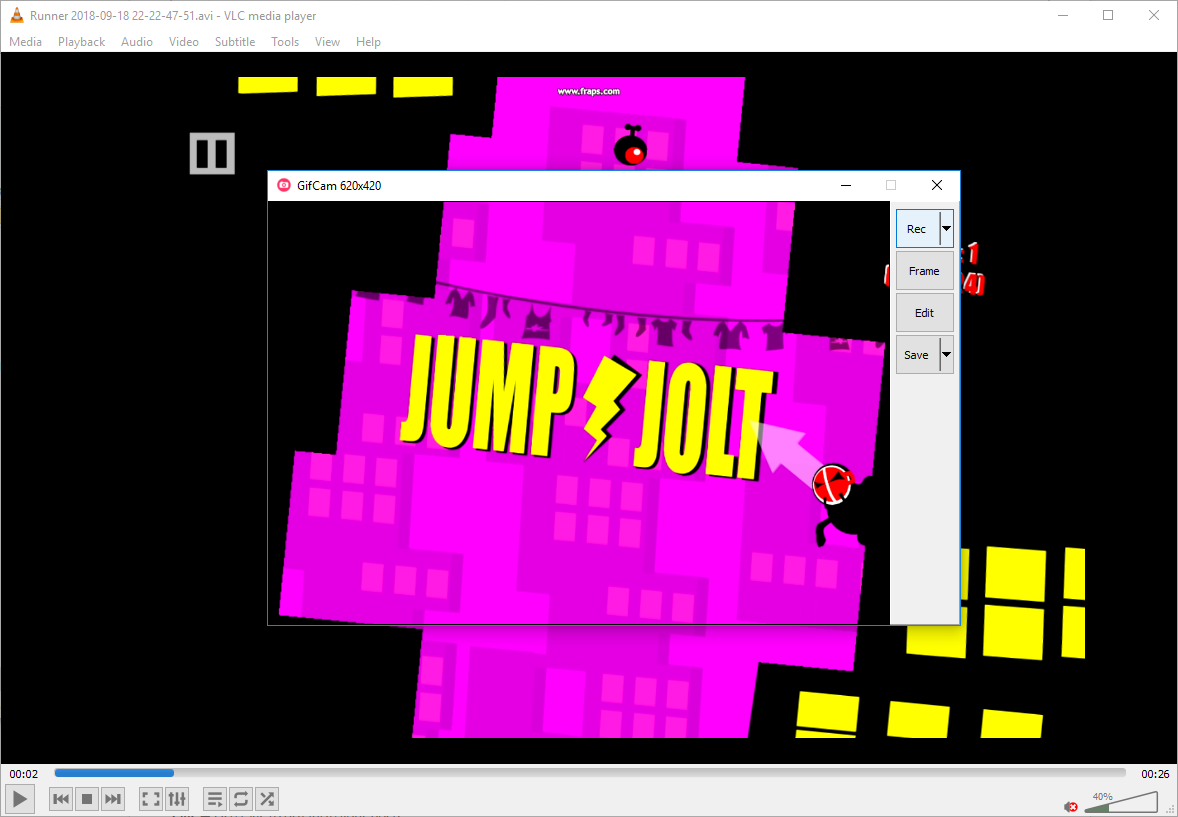
There I use GIFCAM. I simply play the footage again, and hit record to capture the sequence I like. For Jump Jolt I recorded several sequences and compared and picked the one I thought looked best.

And there you have it! Any changes I need to make for the GIF after recording (crop, shaving a few frames off etc) I use https://ezgif.com/. It's a great online GIF editor that does anything I need, without requiring to install anything on my machine.
On releasing the HTML5 version of JumpJolt, I also realised EzGif can insert watermarks/text/logos, and even add effects such as changing hue, a specific colour etc. This is how I quickly was able to add the HTML5 logo to the web version of Jump Jolt:

Final Words
One last thing to be mindful of the GIF recommended sizes on itch.io (Minimum: 315x250, Recommended: 630x500). If you go through all this effort, you might as well make sure you produce GIFs in the right size, so it doesn't get stretched or cropped! As mentioned previously, also make sure your game page includes GIF screenshots, and that you generally give it some love. Every little helps!
And that's your lot! Hope you enjoyed the read.
Get Jump Jolt
Jump Jolt
Throw yourself wall to wall parkour-style!
| Status | Released |
| Author | Mitron |
| Genre | Action, Platformer |
| Tags | 2D, 3-bit, Mouse only, Parkour, Retro, Singleplayer, wall-jumping |
| Accessibility | Color-blind friendly, High-contrast, One button |
More posts
- From Jam to Jello!Sep 14, 2018

Comments
Log in with itch.io to leave a comment.
Great article covering exactly what I was curious about. I never noticed the small GIF on each thumbnail until you pointed it out!
This is great info thanks so much for sharing! I am having a bit of trouble with my gifs. You can see a quick blink of a black screen for some reason when it replays? I used premiere pro to make my gifs though.
Much appreciated, thanks for the advice!
Yeah, thank you. Very cool.
This is excellent, thanks for writing it :)
Great post, thanks for sharing.